![]() プログラムのソースコードをブログで表示するのに、私はWordPressプラグインのWP SyntaxHighlighterを使っています。しかし、デフォルトではObjective-Cが使えません。これを使えるようにする方法を説明します。
プログラムのソースコードをブログで表示するのに、私はWordPressプラグインのWP SyntaxHighlighterを使っています。しかし、デフォルトではObjective-Cが使えません。これを使えるようにする方法を説明します。
手順
WP SyntaxHighlighterのインストール
WP SyntaxHighlighterをインストールしていない場合は、このプラグインをWordPressにインストールします。
検索キーワードに”WP SyntaxHighlighter”を指定して検索し、インストールします。

追加言語用フォルダを移動
lang-pack-for-wp-syntaxhighlighter フォルダをWordPressのプラグインのフォルダに移動します。
wp-content/plugins/wp-syntaxhighlighter/sample/lang-pack-for-wp-syntaxhighlighter |
| ↓ |
wp-content/plugins/ |
上記のようにフォルダを移動します。
例えば、さくらインターネットを使っている場合は、sshでリモートログインしてフォルダの移動コマンドを実行します。
$ ssh reirou@reirou.sakura.ne.jp reirou@reirou.sakura.ne.jp's password: Last login: Fri Feb 24 06:31:44 2012 from 58.188.179.129 Copyright (c) 1980, 1983, 1986, 1988, 1990, 1991, 1993, 1994 The Regents of the University of California. All rights reserved. Welcome to FreeBSD! % cd wordpress/wp-content/plugins/wp-syntaxhighlighter % mv sample/lang-pack-for-wp-syntaxhighlighter/ ../
追加言語パッケージの有効化
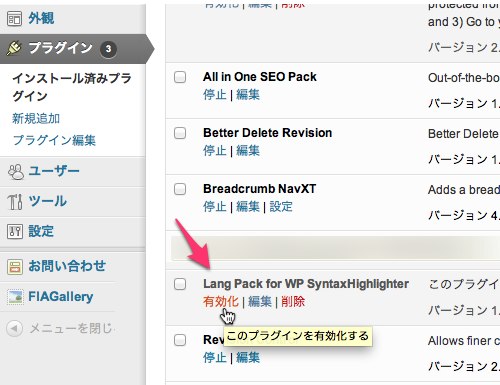
WordPressのダッシュボードで追加言語パッケージのプラグインを有効にします。

使う言語の整理
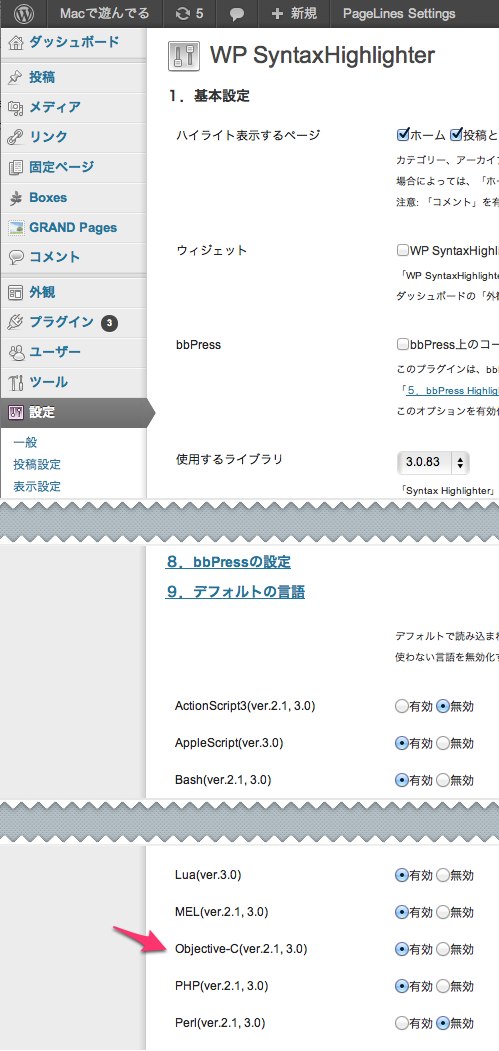
WP SyntaxHighlighterの設定画面の “9.デフォルトの言語” でObjective-Cを有効にし、その他の不要な言語を無効にします。

使い方
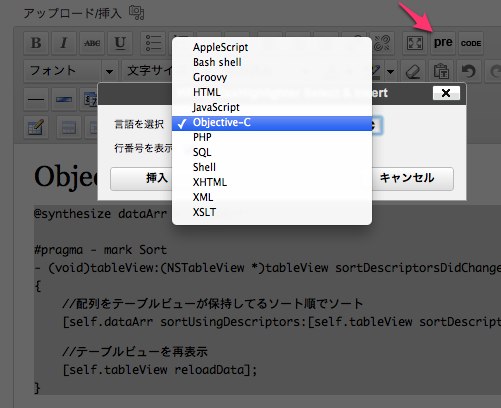
コードを記事に記述したあと、コード部分を選択し、“pre”ボタンを押してObjective-Cを選択します。

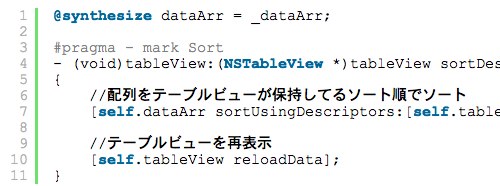
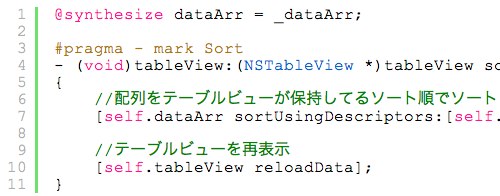
表示例

色の変更
標準の状態では色使いがXcodeと違っています。Objective-C用の制御ファイルをXcodeに近い色使いになるように変更して提供してくれている方いますので、それを使わせて頂いてObjective-C用のJavaScriptファイルを変更します。
作者のサイト:アプリ開発の記録 – SyntaxHighlighterでObjective-Cをきれいに表示
- 上記記事の最後のbrushファイルへのリンクをクリック
- ブラウザに表示されるJavaScriptコードを丸ごとコピー
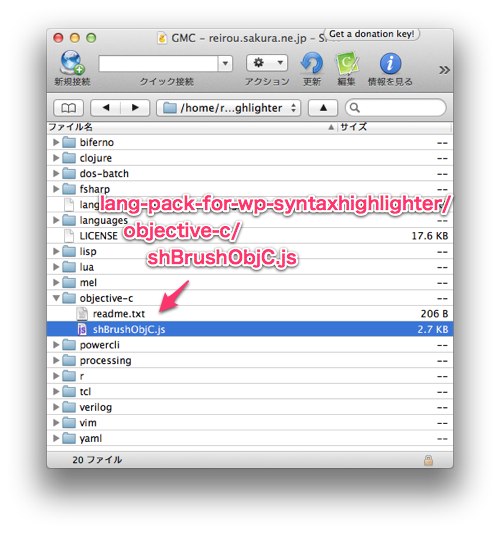
- ftpクライアントのCyberduckなどで、サーバー上のObjctive-C用のJavaScriptファイルを開く
- ファイルの内容を全て消して、コピーしていた内容をペースト
- 変更したファイルをサーバー上に上書き保存

表示例
 ※上図の例のように色がつかない場合は、JavaScriptのバックスラッシュ(‘ \ ‘)が上手く貼り付けられているか確認してみて下さい。JavaScriptファイルの文字コードをUTF-8に変更して保存すると上手くいくかもしれません。
※上図の例のように色がつかない場合は、JavaScriptのバックスラッシュ(‘ \ ‘)が上手く貼り付けられているか確認してみて下さい。JavaScriptファイルの文字コードをUTF-8に変更して保存すると上手くいくかもしれません。