![]() 入力項目がたくさんあって、UIScrollViewを使ってスクロールするさせながら入力するようなアプリを作る場合の注意点です。
入力項目がたくさんあって、UIScrollViewを使ってスクロールするさせながら入力するようなアプリを作る場合の注意点です。
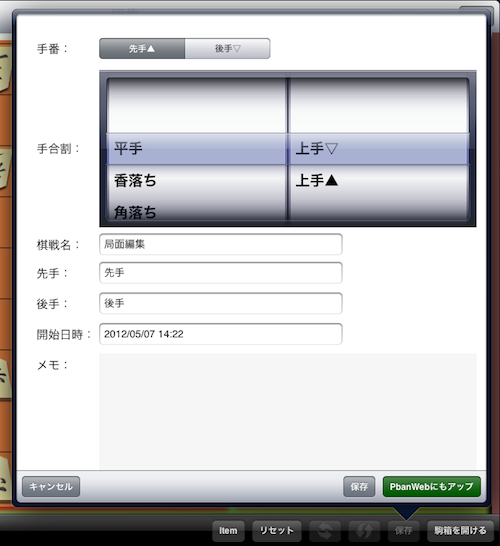
入力画面
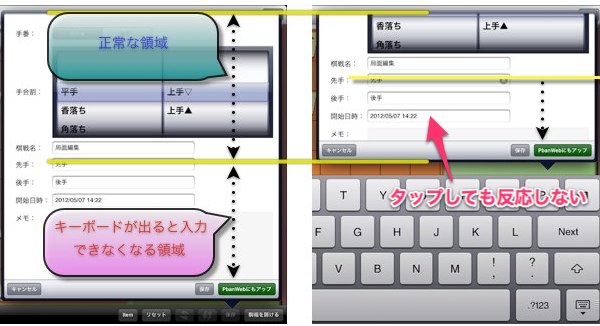
入力画面はこんなのです。

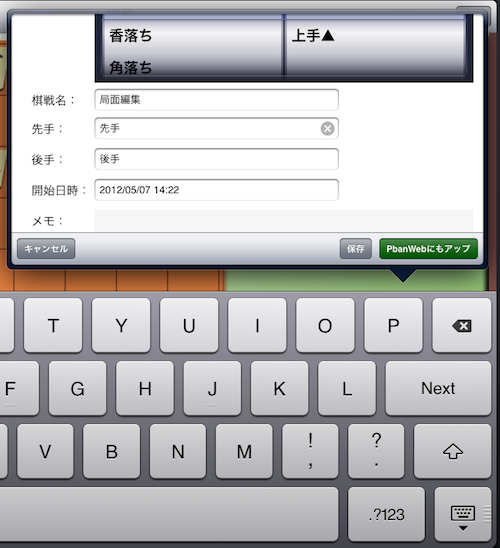
この画面で文字を入力しようとすると、キーボードが出てくるので表示領域が狭くなります。そこで、スクロールさせて入力するようにします。

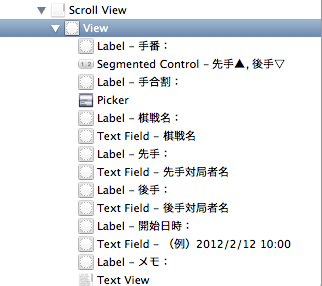
ユーザインターフェイスの構造
UIScrollViewの中にUIViewを入れてそのUIView上に入力項目を配置します。

入力領域のスクロールを実装
UIScrollViewのコンテンツのサイズを実際のUIViewの大きさに設定するとスクロールできるようになります。
- (void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
self.scrollView.contentSize = self.inputView.frame.size;
}
注意点
struts and springs の設定を間違えると、タップに反応しないフィールドが出てきます。
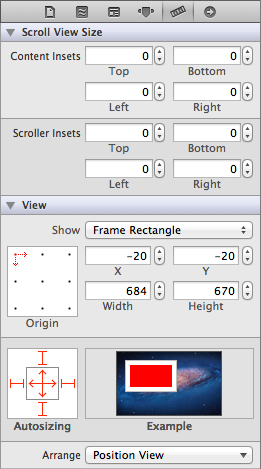
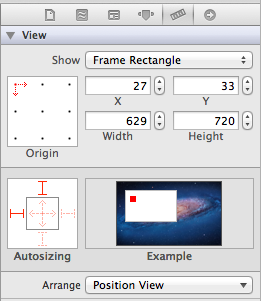
正解例
UIViewのサイズを固定するように設定する必要があります。

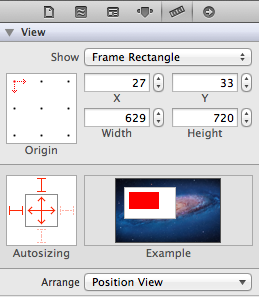
失敗例
UIViewのサイズを自動的に伸縮するように設定すると上手く動きません。

UIScrollViewの表示領域より外にある入力フィールドはタップが認識されなくなり、入力できなくなってしまいます。ReturnキーをNextに変更して、Nextを押しても次の入力フィールドにはカーソルが移動せずに、なぜかキーボードが消えます。

UIScrollViewは伸縮できるように設定するので、勢いでUIViewまで伸縮設定をしないように気をつけましょう。