![]() Pixelmatorで画像を加工している時に、矢印が欲しくなりました。注釈などの矢印はいつもSkitchを使って描いているのですが、今回描きたい矢印は湾曲した曲線につけたいのでSkitchでは無理です。そこで、湾曲線はPixelmatorで描いて、先端の矢印だけInkspaceを使って描いてみました。
Pixelmatorで画像を加工している時に、矢印が欲しくなりました。注釈などの矢印はいつもSkitchを使って描いているのですが、今回描きたい矢印は湾曲した曲線につけたいのでSkitchでは無理です。そこで、湾曲線はPixelmatorで描いて、先端の矢印だけInkspaceを使って描いてみました。
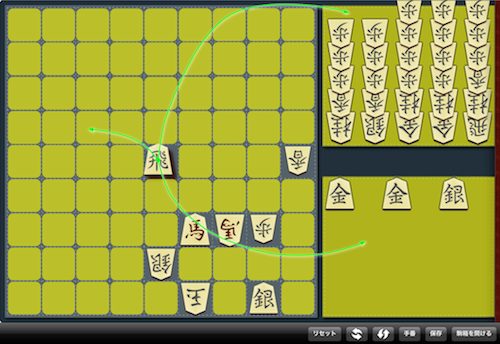
出来上がり図
■全体図

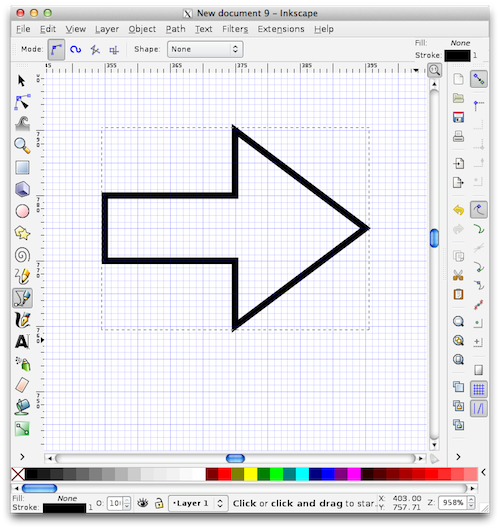
■矢印部分

Inkspaceの操作手順
新規画像を作成します。サイズは何でもいいです。
■ File > New > Default
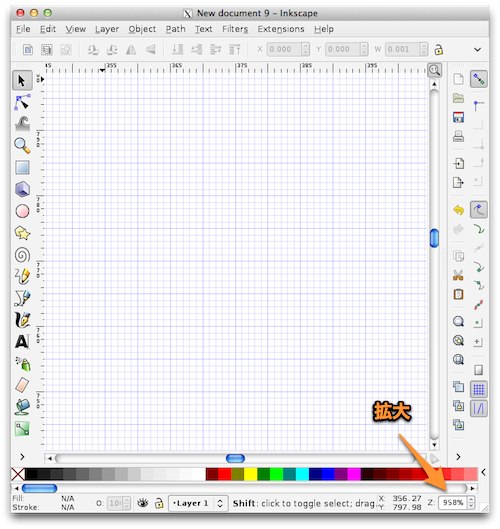
グリッドを表示させます。
■ View > Grid
今回描く矢印は小さいので1000%程度に拡大します。

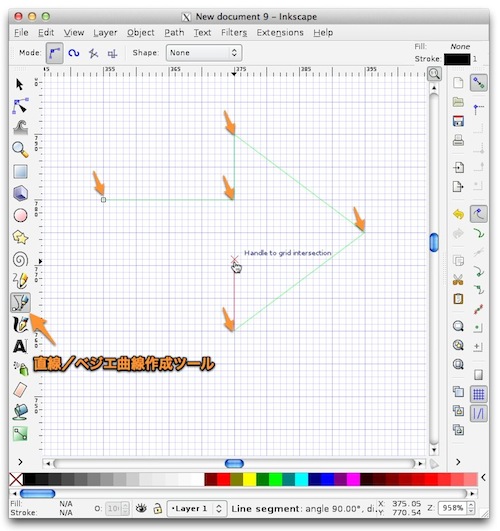
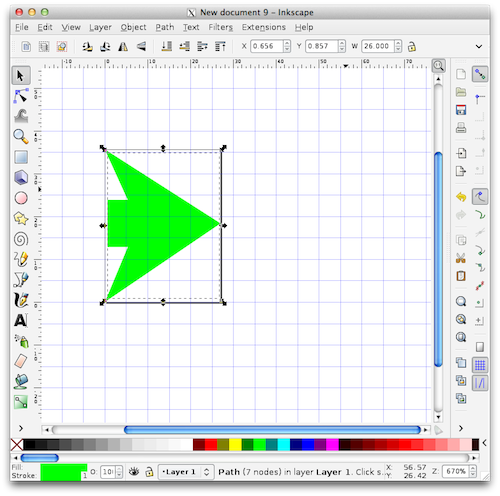
「直線/ベジエ曲線」 作成ツールを選択して、矢印の頂点をクリックしていきます。

グリッドの交差点がクリックし易くなっているので、簡単に綺麗な矢印を描くことができます。
パスの開始点をクリックすると、矢印が完成します。

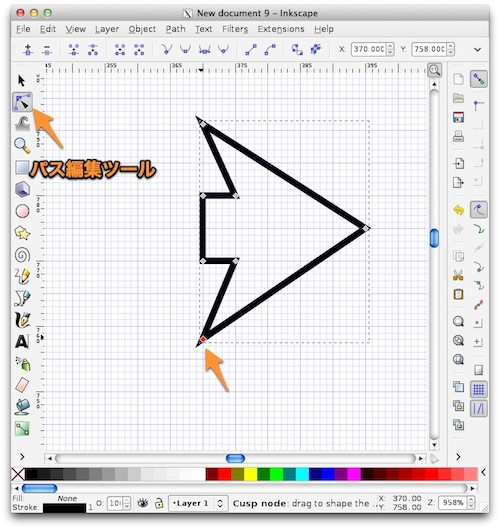
矢印の微妙な形を作っていきます。
「パス編集」ツールを選択し、矢印の線をクリックして選択状態にし、矢印の頂点をドラッグして頂点を移動させます。

今回は直線の先端につける矢印なので、直線部分を短めにしました。
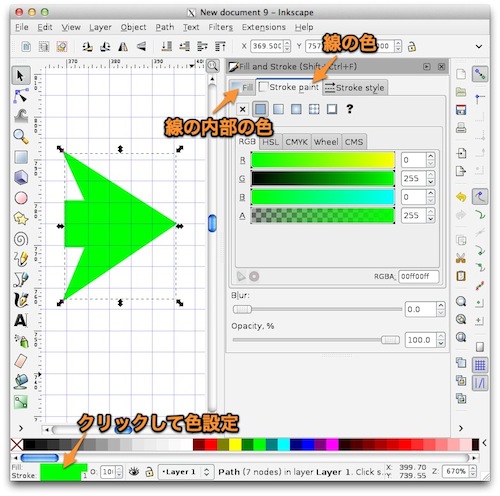
色を付けます。
色の設定は、画面の左下にあるFill:, Stroke:の右の色の部分をクリックして設定画面を表示させて設定します。

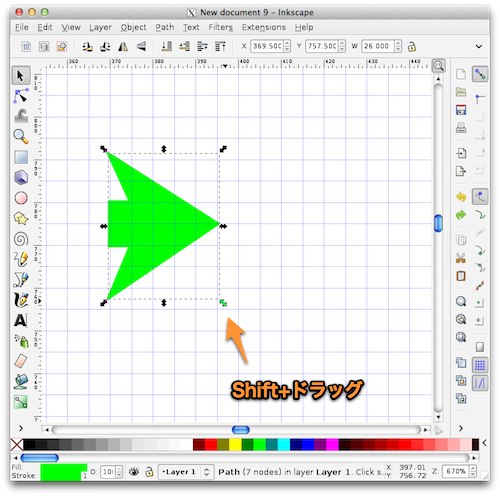
矢印の大きさを確定します。
矢印を選択して四隅のいずれかをに表示されている拡大縮小マークをドラッグして大きさを変更します。Shiftキーを押しながらドラッグすると縦横比が固定されて変形できます。

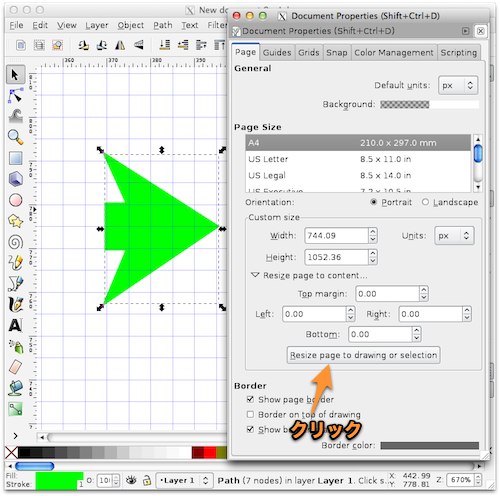
画像領域のサイズを矢印の大きさに合わせます。
■ File > Document Properties …

「Resize page to drawing or selection」ボタンを押して、矢印の大きさに画像領域を合わせます。

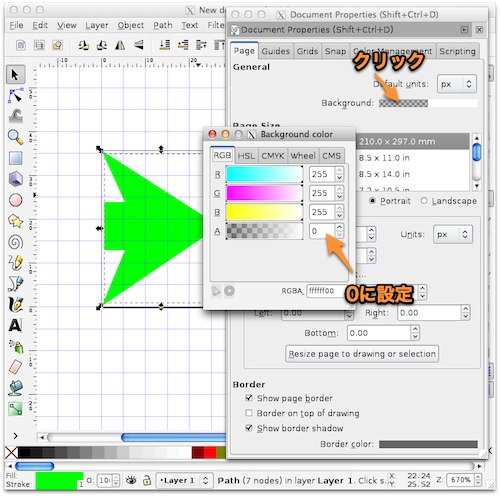
次に、背景を透明にしてファイルに書き出します。
Document Propertiesの設定画面で「Background」の色を透明にします。

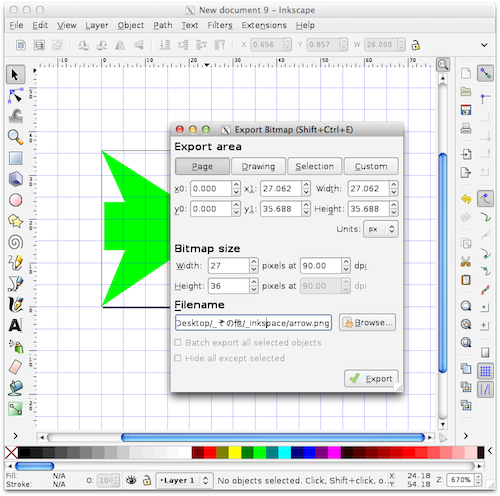
■ File > Export Bitmap …
Filenemeの部分でファイル名を指定して「Export」ボタンを押します。

Inkspace
オフィシャルサイト:https://inkscape.org/ja/