![]() iPadアプリのiPhone版を作っていて、ボタンの数が多くなりすぎて、かといって表示領域は最大限にとりたいので小さいボタンが必要になりボタンを自作しています。GIMPを使って作っているのですが、バージョン2.8から追加されたグループレイヤーがとても便利です。
iPadアプリのiPhone版を作っていて、ボタンの数が多くなりすぎて、かといって表示領域は最大限にとりたいので小さいボタンが必要になりボタンを自作しています。GIMPを使って作っているのですが、バージョン2.8から追加されたグループレイヤーがとても便利です。
今回作ったボタン

将棋の駒がなるべく大きくなサイズで描画できるように、画面の両端にボタンを押し込めました。横幅は20ピクセルで、ボタンの幅は18ピクセルになりました。ステータスバーも20ピクセルなので、これがぎりぎりでしょう。
そして、あまりにもボタンが小さいので、大きいサイズにして操作できるようにもしました。

GIMPでボタンの作成
下地ボタン
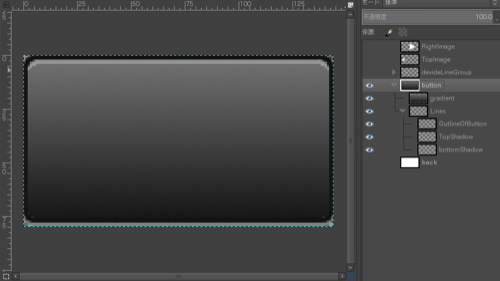
まず、共通の背景となるボタン画像を作成しました。

レイヤーは次のように分けます。
- ・内部のグラデーション部分
- ・外枠
- ・上部の影
- ・下部の影
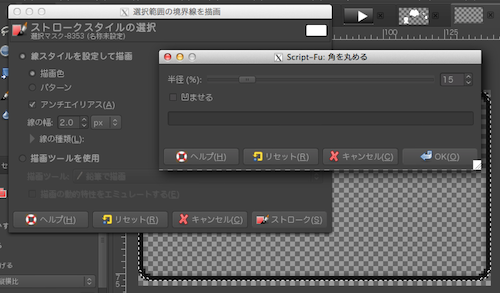
■線の描画
線は次のような手順で描きます。
- 矩形選択でサイズを決定
- 選択領域の角を丸める(選択>角を丸める)
- 選択領域の境界線を描画(編集>選択範囲の境界線を描画)

丸めるサイズや線の太さは微妙に変えます。影部分は選択領域をボタンより大きめにして、丸めるサイズも大きめにするといい感じになります。
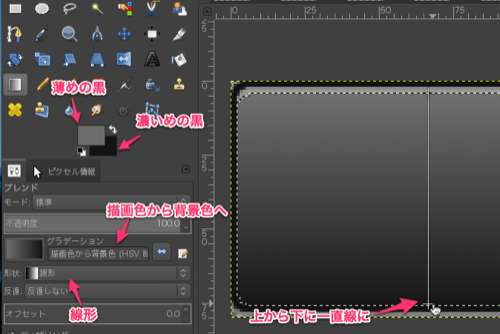
■グラデーション
内部のグラデーション部分は、線形で薄めの黒から濃い黒に上から下に塗ります。

ボタン上部

ボタンの上部のアイコンは、(1)大きいサイズ用のアイコン、(2)境界線でレイヤーグループにします。
まず、大きいサイズのアイコンを作ります。
中心線とマージンのガイドを置いておくとなにかと便利です。
大きいサイズのアイコンができたら、レイヤーグループを複製して小さいサイズのアイコンのレイヤーグループにします。
次に、複製したレイヤーグループのサイズを縮小し、時計回りに90°回転させます。
その後、次の順でグループ全体を移動させます。
- 移動ツールを選択
- 「アクティブなレイヤを移動オプション」を選択
- グループレイヤーを選択
- グループ内の画像がある領域をクリックして移動
レイヤをグループにしておくと、このように、サイズ変更や回転などの変形、移動が簡単にできてとても便利です。個別のレイヤは残っているので、後からグループ内のレイヤの一部だけ変更したりできます。
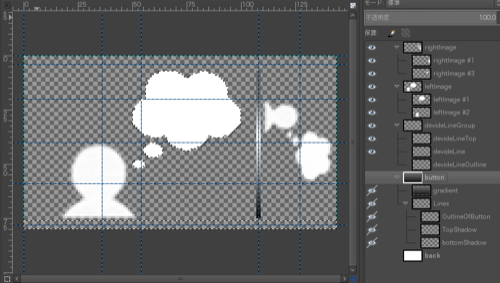
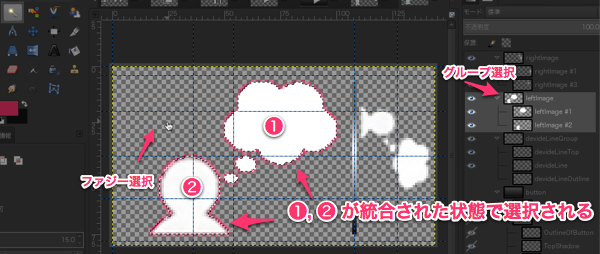
グループのファジー選択
グループにしておくと、ファジー選択もグループ全体が統合されたような状態で選択できます。

関連記事
- 2012/02/24 gimpがOS X Lion対応
- 2012/05/12 GIMP2.8がリリースされました
- 2012/05/21 GIMPにブラシやらフィルターやらを追加
- 2012/06/08 GIMPでガイドを使って簡単に図形を描画
- 2012/11/10 GIMP2.8.2がOS Xネイティブになってる!