表に罫線を表示させる方法
手順
1. 自分用のcssファイルを作成
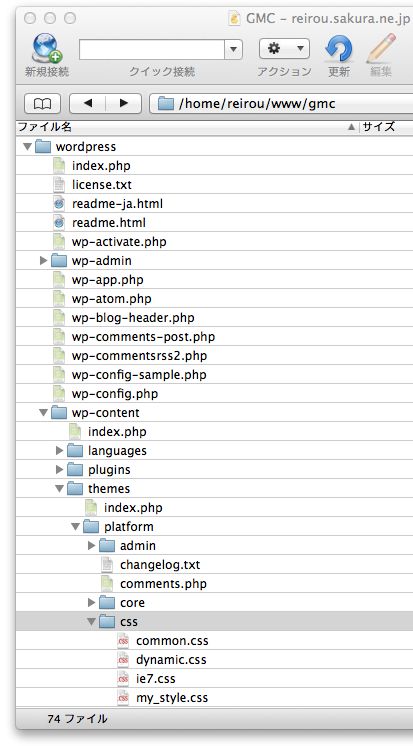
WordPressで使用しているテーマのフォルダの中にあるcssフォルダに自分用のcssファイルを作成します。

2. 自分用のcssファイルに罫線を表示させる定義を記述
/*
* Table罫線
* 罫線表示:tableのクラスにborderedtableを指定
*/
.borderedtable,
table.borderedtable td,
table.borderedtable th {
border: 1px #000 solid;
}
table.borderedtable {
border-collapse: collapse;
border-spacing: 0;
}
3. 自分用のcssファイルを読み込ませる設定
WordPressの外観 > テーマの編集からスタイルシート(sytle.css)を選択し、次のように記述する
/* Get Common CSS & Reset */
@import url('css/common.css');
@import url('css/my_style.css'); /* ←ここを追加 */
4. 表を作る時に罫線表示用のクラスを指定
表を作成したあと、html画面で、クラスの指定を追加します。