自動補完機能(改行と段落)
WordPressには、改行タグ(<br>)と段落タグ(<p>)を自動で挿入する機能があります。htmlでは、通常の改行コードは無視されるので、改行したい場合は改行タグ(<br>)、段落として少し前の段落から離したい場合は段落タグ(<p>)を入力する必要があります。しかしタグの入力はタイプに時間がかかって面倒なので、WordPressのこの自動補完機能は便利です。
しかし、弊害もありますのでここで整理します。
自動補完の使い分け
エディタで enterキーを押して改行すると、段落が切り替わります。(段落タグ(<p>)が挿入されます。)

エディタで shiftキー+enterキーを押して改行すると、通常の改行になります。(改行タグ(<br>)が挿入されます。)

HTMLエディタは改行タグを表示しない
HTMLエディタという名称から、HTMLのソースコードをそのまま編集するような感じを受けますが、WordPressのHTMLエディタは実はHTMLソースコードそのままを表示しているわけではありません。改行タグ(<br>)は表示されず、HTMLエディタからビジュアルエディタに切り替えた場合や、ブラウザでそのWEBページを表示する際にWordPressが自動的に改行タグ(<br>)を挿入するようになっています。
自動補完機能の弊害
改行タグ(<br>)を意識せずにエディタ画面で改行した文章を見た目どおり表示してくれるWordPressの自動改行タグ補完機能はほとんどの場合便利ですが、弊害もあります。<textarea>タグなどの<form>タグ内のテキストや、<pre>タグ内のテキストでも補完機能が働いて改行タグが余分に入ってしまうのです。
弊害の例
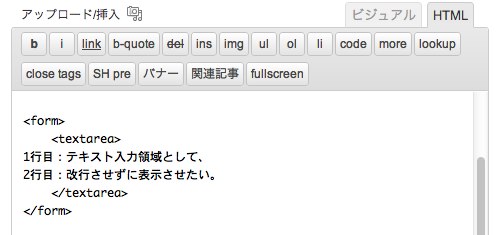
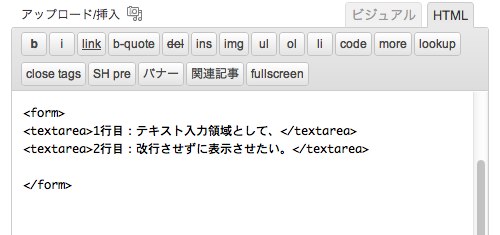
HTMLエディタで<textarea>タグを使って複数行の文章を入力します。

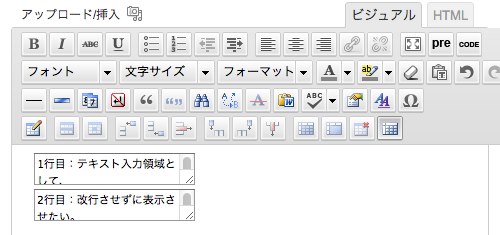
ビジュアルエディタに切り替えます。

テキストエリアが2つに分割されてしまっています。
HTMLエディタに戻ってみます。

<textarea>タグが分割されています。
今度は、ビジュアルエディタに切り替えずに、HTMLエディタで記述したあとすぐに編集内容を保存してブラウザでページを見てみます。

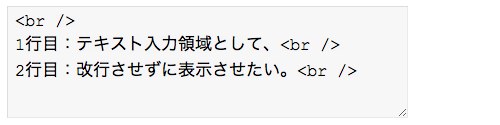
改行タグ(<br>)が余分に挿入されてしまっています。
改行と段落の自動補完機能をオフにする方法
改行と段落の自動補完機能をオフにするのに一番簡単な方法は、次のプラグインを使うことです。
プラグイン:PS Disable Auto Formatting
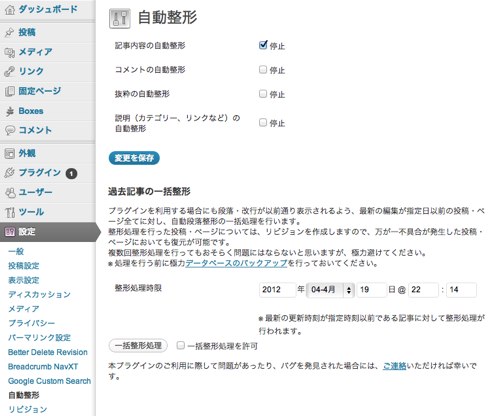
インストールした後、設定画面で過去記事も一括して自動処理できます。(設定画面は、設定 > 自動整形)

※このプラグインを使用する前に過去記事を含めたWordPress全体のバックアップをとっておくことをお勧めします。このプラグインを使用せずに作成した過去記事を編集する場合は意図せぬ結果になっていないか確認が必要です。