 appstormでMacのユーティリティフォルダに入っているアプリの中で知っておくと便利なアプリが7つ紹介されています。(appstorm – Get To Know Your Utilities Folder: 7 Great Apps You Should Be Using)
appstormでMacのユーティリティフォルダに入っているアプリの中で知っておくと便利なアプリが7つ紹介されています。(appstorm – Get To Know Your Utilities Folder: 7 Great Apps You Should Be Using)
その中でスクリーンショットを撮る「グラブ」というツールアプリが私にとってツボだったのでご紹介します。また、この記事では紹介されていませんが、画面上の色のカラーコードを取得するアプリが便利で私はよく使っているので合わせて紹介します。

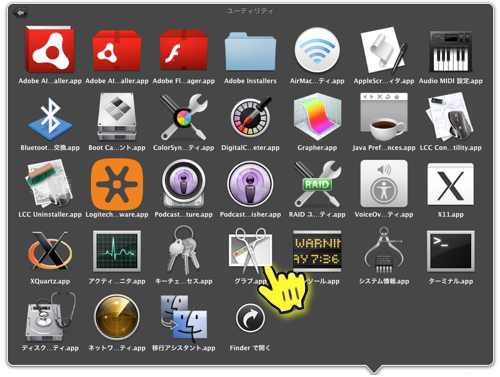
改めてユーティリティフォルダの中を見てみると結構たくさんツールアプリが入っていますね。よく使うツールはDocにアイコンを入れて直接起動していたので気が付きませんでした。
グラブ
グラブ.appというアイコンをクリックすると起動します。
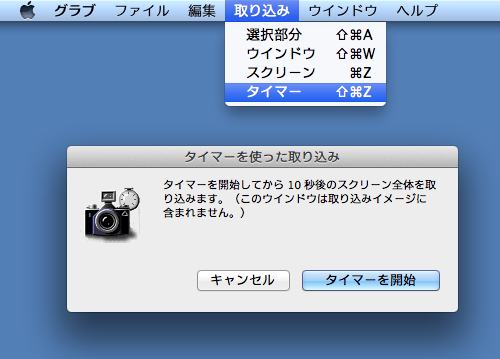
今までスクリーンショットは command + shift + 3 や command + shift +4 というキー操作で撮っていたのですが、時間差で撮りたい時や、マウスカーソルをスクリーンショットに含めたい時に不便でした。そういう時はターミナルからスクリーンキャプチャコマンドを発行していましたが、コマンドの名前とオプションを覚えていないので毎回メモを参照していました。それが、このようにアプリになってメニューから選択できればコマンドを覚える必要も思い出す必要もないので便利です。

また、環境設定でスクリーンショットに含めるマウスカーソルも8種類の中から選べます。

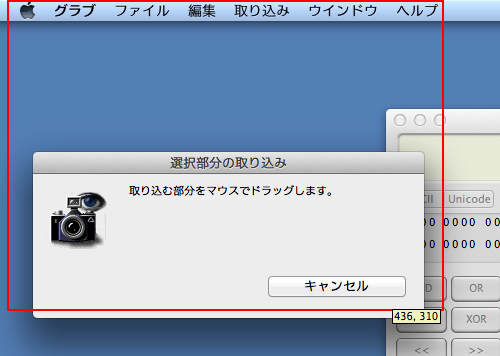
少し残念なのが、任意の選択範囲でスクリーンショットを撮る場合に、赤色の枠と黄色地の背景にサイズが表示されてとても見やすいのですが、選択を始めると選択開始位置をずらせないことです。これはcommand + shift + 4だと範囲選択中にスペースキーを押すと簡単にできるので、範囲指定でのスクリーンショットはこのキー操作で行うことになりそうです。

DigitalColor Mater
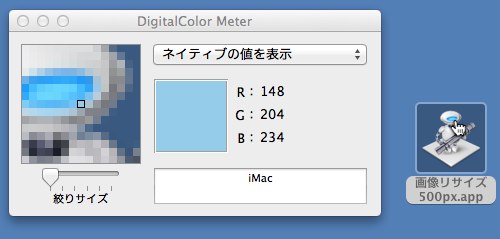
appstormの記事の7選には含まれていなかったのですが、私がよく使っているのがDigitalColor Materです。画面上の色のカラーコードを調べるのにとても便利です。細かい部分の色も拡大してくれるので簡単にピックアップできます。

しかし、最近気が付いたのですが、OS X Lionになってからピックアップした色のカラーコードが16進表示できなくなっているんですね。HTMLやCSSではなるべく文字数が少ない方がホームページのレスポンスが良くなるので#94CCEAなどと16進数で表現したいところなのですが、10進数から16進数に変換するが大変です。そこで、最近はColorsという無料アプリも使っています。

しかし、このアプリにも弱点があって、といってもこのアプリのせいではないのですが、OS X Lionからカラーのピックでマウスをクリックするとマウスカーソルが消えるという不具合があります。マウスカーソルが消えてしまったら、マウスカーソルを思いっきり上方向に移動させて、上部のメニューバーをクリックすると復活します。Appleがそのうち直してくれると思いますが、何回もカラーをピックする場合はちょっと面倒です。