![]() WordPressのダッシュボードのお知らせ欄で「Ultimate TinyMCE」がお勧めされていて、なんとも自信ありげなネーミングなので、インストールしてみました。今までは恐らく一番メジャーでよく使われていると思われる「TinyMCE Advanced」を使っていました。そういうわけで、「Ultimate TinyMCE」のファーストインプレッションをお届けします。
WordPressのダッシュボードのお知らせ欄で「Ultimate TinyMCE」がお勧めされていて、なんとも自信ありげなネーミングなので、インストールしてみました。今までは恐らく一番メジャーでよく使われていると思われる「TinyMCE Advanced」を使っていました。そういうわけで、「Ultimate TinyMCE」のファーストインプレッションをお届けします。
Ultimate TinyMCEの特徴
少し触ってみて、こんなことに気づきました。
良さそうなところ
- アイコンなどが色付きなので新鮮で見た目に分かり易い
- clearボタンが便利そう!
- htmlの素のソースコードで編集ができる
- htmlのコードがインデント付きでタグがカラー表示になってとても見やすい
今イチなところ
- ボタンの配置(並び順)を変更できない
- 表操作のボタンが1つでプルダウンメニュー形式なので1手間余分にかかる
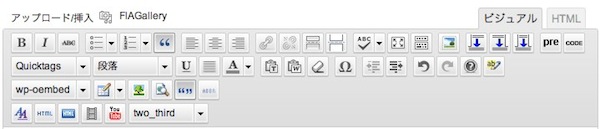
ボタンの配置

インストールして、とりあえず使いそうなボタンを有効にしてみたのがこの図です。いつも使っていたボタンの位置が変わってしまっているのが痛いですがそのうち慣れるでしょう。
Advanced HTML Editor
そして、まず一番気になった「Advanced HTML Editor」を使ってみました。
これは、めちゃくちゃいいです!

きれいにインデントされてタグが色付けされているのでとても見やすいです。
そして、<p>とか<br>がどこに挿入されているかが分かるのが良いです!
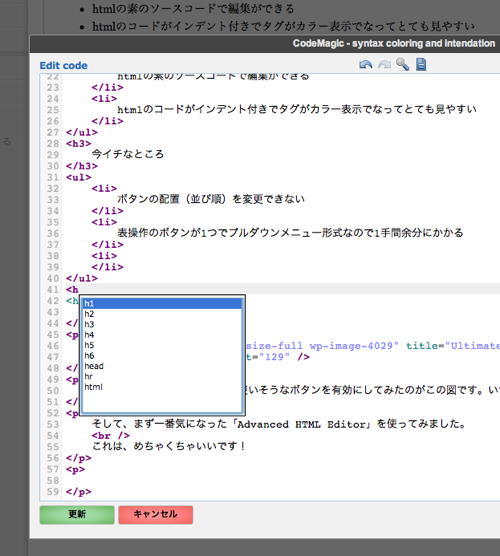
さらに、簡単なコード補完機能もついています!この図は、”<hr>”を入力しようとして”<h”まで入力した時の様子です。この場合、補完してくれるのは”r>”だけなので、現時点では(・・)?な機能ですが、今後に期待できます。そのうちXcodeやEclipse(Aptana)のような強力な補完機能になるやもしれません。
このeditorですが、メモリが逼迫している環境だとフォーマットにとても時間がかかるようです。最初、起動してから真っ白のeditor画面のまま1分以上たって文章が現れたのでびっくりしました。きっと私がいつもかつかつのメモリ環境で作業をしているからでしょう。
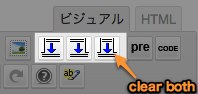
clearボタン
今まで、しばしば図を挿入したりした時に文章が図の周りを回り込む状態になって、それをクリアするために手打ちで”<dev class=clear></div>”などと入力していました。それがボタン1つでできるのはちょっと嬉しいです。

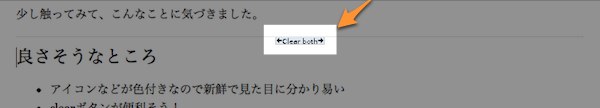
clear bothのボタンを押すと…

こんな感じに、「ここがclearされていますよ!」と、とても分かり易く表示してくれます。
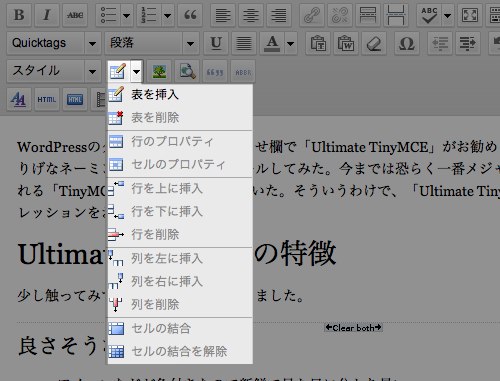
表の操作
表の操作のボタンが1つにまとまってプルダウンメニューになっているのは少し残念です。

1つにまとまっている方が見た目的にはすっきりしますが、実際使う時には少し手間がかかります。
気になる機能
他にもかなりたくさん拡張がしてあって、それぞれ設定画面でヘルプが見れるのですが、その中から次の機能が気になりました。
- Shortcode
- PHP Text Widget
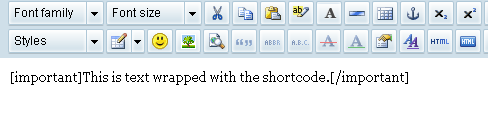
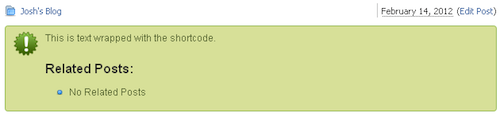
■Shortcode
ヘルプに次の図が載っています。

[importnat] [/impprtant]で文章を囲むと…

こんなふうに綺麗に表示してくれるようです。
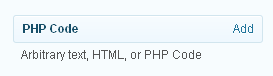
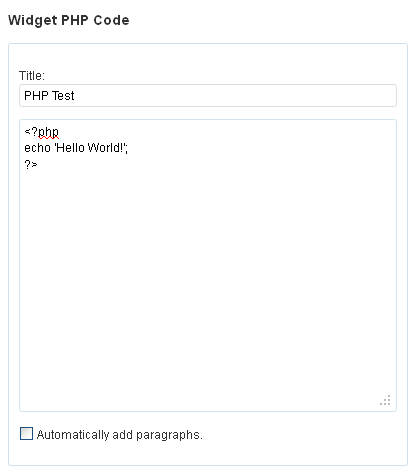
■PHP Text Widget
PHP Text Widgetのほうは、こんなボタンが現れて、

こんなふうにPHPのコードを挿入できるようです。

おぉ!
こんなの欲しかったんですよね!
しかし、設定画面で有効にしてみたものの上記の2つの機能はボタンが出てこなくて使い方が分かりません。もしかすると有料なのでしょうか…。