![]() MacアプリでOS X Lionから追加されたポップオーバーを作る手順です。
MacアプリでOS X Lionから追加されたポップオーバーを作る手順です。
ポップオーバー
ポップオーバーは、単語をタップしたりして辞書を調べるとびよんと飛び出てくるこんなウィンドウです。

■ドキュメント
https://developer.apple.com/library/mac/documentation/AppKit/Reference/NSPopover_Class/NSPopover_Class.pdf
https://developer.apple.com/library/mac/documentation/AppKit/Reference/NSPopover_Class/index.html#//apple_ref/doc/uid/TP40010720-CH1-SW15
作り方
作り方の動画をあげている方がいたので、最初は動画を見ると分かりやすいです。
ひととおり理解した後、しばらくしてから手順を思い出す時にまた動画をみるのはだるいので、簡単に手順を書き出しておきます。
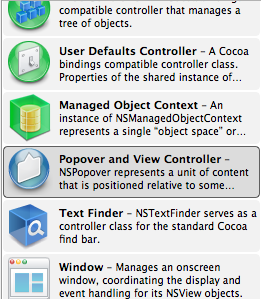
1. Popover オブジェクトをライブラリからアウトラインへ

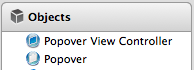
アウトラインにドロップすると次の2つのオブジェクトがはり付きます。

- Popover View Controller
- Popover
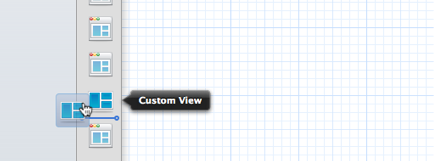
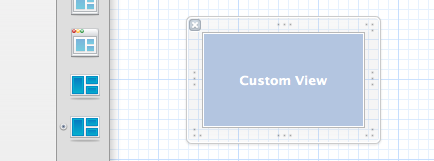
2. カスタムビューをドロップ
カスタムビューをライブラリからアウトラインへドロップします。

これがポップオーバーのウィンドウになります。

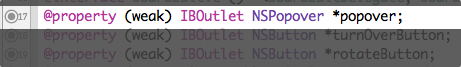
3. PopoverのIBOutletを作成
アウトラインのPopoverオブジェクトからcntrolキーをおしながらソースコードにドロップしてIBoutletを作成します。

4. Popoverを起動するボタンのアクションを作成
- (IBAction)resetPressed:(NSButton *)sender {
[self.popover showRelativeToRect:[sender bounds] ofView:sender preferredEdge:NSMinYEdge];
}
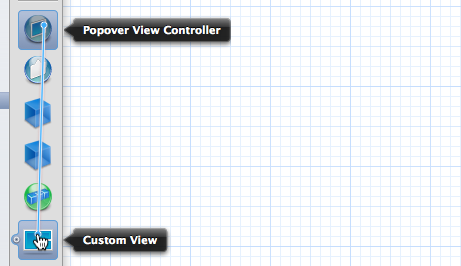
5.Popover Controllerからカスタムビューに接続

6. Popoverを消去する処理を記述
ポップオーバーのカスタムビューに「閉じる」ボタンなんかをつけ、そのアクションの中でポップオーバーを消す処理を記述します。
- (IBAction)closePressed:(NSButton *)sender
{
//ポップオーバー消去
[self.popover performClose:self];
}