![]() XcodeでStoryboardを開くのがものすごく重たくなってきました。それもそのはず、1年かけて少しづつ機能を追加してきたのが積もり積もって数十個のオブジェクトができてしまっています。1つの画面で全体を見渡せるのはとても良いのですが、開発作業に支障をきたし始めたので分割しました。
XcodeでStoryboardを開くのがものすごく重たくなってきました。それもそのはず、1年かけて少しづつ機能を追加してきたのが積もり積もって数十個のオブジェクトができてしまっています。1つの画面で全体を見渡せるのはとても良いのですが、開発作業に支障をきたし始めたので分割しました。
Storyboardの分割
空のStoboardファイルの作成
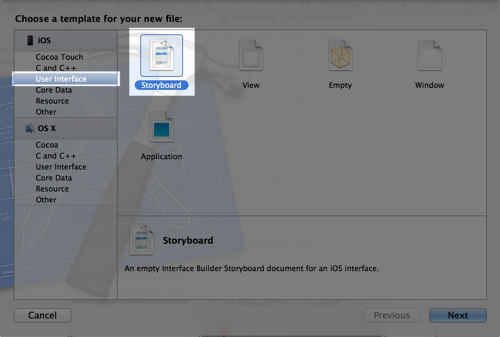
ファイルはUserInterfaceのstoryboardを選択して空のファイルを作ります。

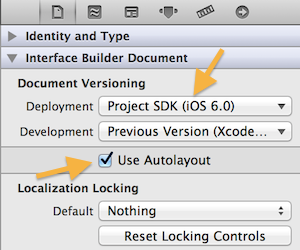
空のstoryboardファイルができたら、ファイルの属性を確認します。
 もし、元のstoryboardがiOS5.0以下の開発環境で、Autolayoutを使わないようになっている場合は、”Deployment”のバージョンを変更して”Use Autolayout”のチェックを外します。特に、”Use Autolayout”のチェックを外さずにこのファイルの中にオブジェクトをコピーするとレイアウトがとんでもないことになります。
もし、元のstoryboardがiOS5.0以下の開発環境で、Autolayoutを使わないようになっている場合は、”Deployment”のバージョンを変更して”Use Autolayout”のチェックを外します。特に、”Use Autolayout”のチェックを外さずにこのファイルの中にオブジェクトをコピーするとレイアウトがとんでもないことになります。
オブジェクトのコピー
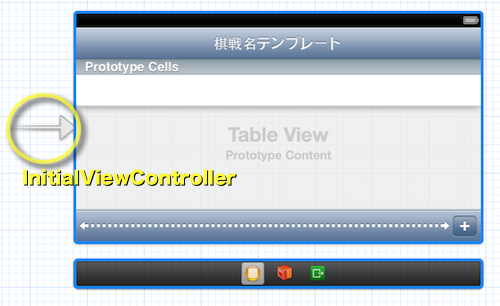
移行前のstoryboardのオブジェクト(ViewControllerなど)をドラッグ&ドロップで新しいstoryboardに放り込むとコピーされます。outletやactionのリンクもコピーされるので、Autolayoutを含めたレイアウトの変更が無ければ特にオブジェクトをいじる必要はありません。
分割したstoryboardの画面を表示
- storyboardの読み込み:UIStoryboard +storyboardWithName:bundle:
- viewControllerのインスタンスを作成:-instantiateInitialViewController
- 表示:UIViewController -presentViewController:animated:completion:

@interface
@property (nonatomic, strong) TitleTemplateTVC *titleTemplateTVC;
@end
- (TitleTemplateTVC *)titleTemplateTVC
{
if (!_titleTemplateTVC) {
UIStoryboard *storyboard = [UIStoryboard storyboardWithName:@"TitleTemplate" bundle:nil];
_titleTemplateTVC = [storyboard instantiateInitialViewController];
_titleTemplateTVC.delegate = self;
_titleTemplateTVC.flagEditable = NO;
}
return _titleTemplateTVC;
}
- (IBAction)titleTemplatePressed:(UIButton *)sender {
UINavigationController *nav = [[UINavigationController alloc] initWithRootViewController:self.titleTemplateTVC];
[self presentViewController:nav animated:YES completion:nil];
}
コード例ではナビゲーションバーを表示させるためにUINavigationControllerをはさんでいます。
画面の消去
- 画面の消去:UIViewController –dismissViewControllerAnimated:completion:
画面切り替え時のアニメーション
- 切り替えアニメーション:UIViewControllerのプロパティmodalTransitionStyle
typedef enum {
UIModalTransitionStyleCoverVertical = 0,
UIModalTransitionStyleFlipHorizontal,
UIModalTransitionStyleCrossDissolve,
UIModalTransitionStylePartialCurl,
} UIModalTransitionStyle;
注意点
Segueのような画面切り替えアニメーションが欲しい場合がありますが、用意されていません。自分でアニメーションを作らないといけないようなので、私は、UIModalTransitionStyleCrossDissolveでごまかしました。
また、同じようにSegueの戻るボタンが欲しい場合がありますが、ありません。

私は、Appleが「自分で作るな」といっているのだと思って諦めて通常のUIBarButtonItemを使いました。
関連記事
- 2013/02/05 異なるStorybordのViewControllerにSegueする方法