iOSアプリにDropbox連携機能をつけようと、Dropboxにアプリ登録しようとしたら、アプリのWebsiteが遅すぎるという理由で登録できませんでした。そこで、ホームページの表示スピードをいろいろと調べてみました。
Dropboxのサイト登録エラー
Dropboxで連携するアプリを登録する時に、アプリのWebsiteを入力する必要があります。そのWebsiteに、レンタルサーバ上に作っているアプリのページのURLを入力したら、こんなエラーがでました。

There’s nothing at this URL(or it responded too slowly)
私の家からアクセスできるページなので、ページは存在しています。どうやらレスポンスが悪すぎるようです。
そこで、以前使っていた無料のホームページのURLを入力すると問題なく登録できました。
ショックです!
なにせ、無料のホームページが遅すぎるので、レンタルサーバを借りたのです。ドメインとあわせて年間6,950円も払ったのです。(参考記事:ホームページの作り方)
レスポンスは向上していると思い込んでいました。
恐る恐る、久しぶりに無料のホームページアクセスしてみると、レスポンスがかなり改善されています。というか、めちゃくちゃ速いです。
これは、レンタルサーバを解約して元の無料のホームページ戻ろうかと思い、古くなったコンテンツをいくつか変更してみたところ、コンテンツの編集は以前と変わらずとんでもなく遅いです。どうやら、サイト表示用の環境だけを大幅に改善しているようです。
ホームページの表示速度確認
Dropboxが遅いといっているので、海外からアクセスした時のレスポンスはとんでもなく遅いのでしょう。もしかすると、国内アクセスの時点でかなり遅いのかもしれません。どのくらい遅いのか気になって調べてみました。
Google Analyticsで確認
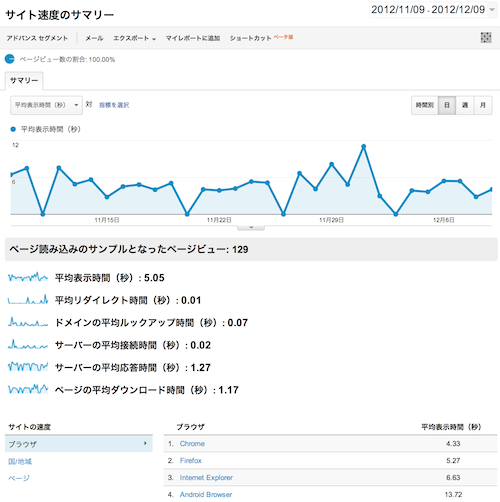
「標準レポート」 > 「コンテンツ」 > 「サイトの速度」> 「サマリー」

平均表示時間が5.05秒というのは、普通の人なら待ちきれずに別のサイトに行ってしまうでしょう。私なら確実にそうします。
Android Browserの平均表示時間が13.72秒というのは、もはや、サイトが存在していないのと同じかもしれません。
遅すぎます!
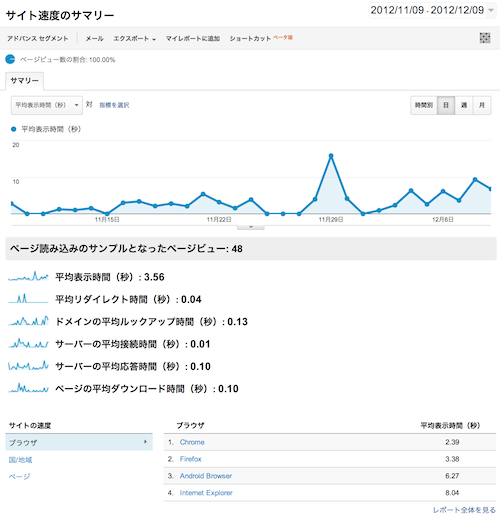
ちなみに、無料のホームページの方を確認してみるとこんな感じです。

平均表示時間が3.56秒とさほど変わりませんが、グラフを見ても分かるとおり、とんでもなく遅い日があるので平均速度が押し上げられているだけで、異常値を除けば体感速度どおりかなり速いです。しかし、16秒もかかった日はメンテナンスかトラブルでもあったのかと思いますが、直近にも10秒程度かかっている日が何日かあるので、一概に速いとも言えないようです。
やはり、無料のホームページに戻るという選択肢はなさそうです。
WordPressにキャッシュプラグインを入れてみる
なんとか今のレンタルサーバ上のサイトの表示速度を改善できないかと思い、WordPressにキャッシュプラグインを入れてみました。
今までは、キャッシュでトラブルが起こりそうな気がして導入をためらっていたのですが、この際仕方がありません。
■ W3 Total Cache
ネットを検索してみると、”W3 Total Cache”というキャッシュ用のプラグインが高評価だったので、入れてみました。
Disk キャッシュなどを有効にするとブログ記事をアップする速度が改善されるという記事を見かけたのですが、メモリが2GB程度ないとswapが発生しまくって逆に遅くなるということだったので止めました。月500円のエントリーレベルのレンタルサーバなので、きっとメモリは2GBも使えないでしょう。
一般的なレンタルサーバで使うには、プラグインインストール時の設定をそのままで使うのが良いようです。
インストールが完了してサイトの表示を確認してみましたが、どうも違いがわかりません。ブラウザのキャッシュが残っているはずなので、そのせいで効果がわからないだけなのかもしれませんが、それでもかなり表示が遅いのです。DropboxからもGoogle Analyticsからも遅いと言われてますからね!
そこで、もっと正確にサイトの表示速度を調べてくれるサイトで確認しました。
WebPagetestのサイトで表示速度を確認
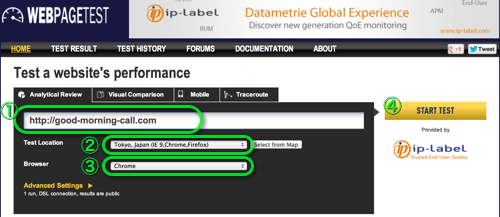
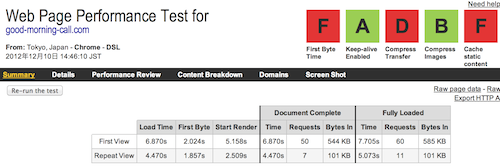
ネットを検索してみると、WebPagetestというサイトで表示速度がかなり詳しく確認できるようなのでやってみました。

使い方は、サイトのURLを入力して、スタートボタンを押すだけです。関係ないと思いますが、一応、LocationとBrowserも指定しておきました。

赤が3つもありますが、特に”First Byte Time”が”F”で最悪のようです。
下の表を見ると、初回の表示に6.87秒、2回目の表示に4.47秒かかっています。
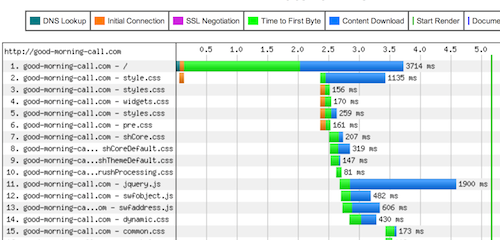
詳細結果を見てみると、

最初のレスポンスが2秒後、ブラウザが描画を開始するのが5秒以上経ってからです。
もうこの遅さはちょっとやそっとでは、改善できなさそうです。何せ、どんなに改善したところで、1文字だけのテキストページでも2秒は最低かかるのですから。
レンタルサーバの契約更新が今月末なので、サーバーを変更することにしました。
今使っている「さくらのレンタルサーバ」はホームページ開設時に自分の無知からトラブルがあって、サポートに電話で相談しました。この電話で相談できるというのが他のレンタルサーバにはほとんどなく、使う側としてはとても安心できます。
そこで、別のプランにしようと思い、さくらのページを見ていると、「さくらのVPS ![]() 」というのを見つけました。
」というのを見つけました。

ロゴにiMacらしきコンピュータが描かれています。きっとMacと相性がいいのでしょう(笑)
一番安いプランだと、値段は今の2倍ほどで倍率にすると大きいですが、年間1万円ちょっとです。ホームページを運営することによる直接的な収入はほとんどないので、それほどお金はかけられませんが、この程度なら許容範囲内です。

ネットで「さくらのVPS」の評判を検索してみると、レンタルサーバと同じくユーザー数がかなり多くて情報が多いので、困った時には何かと心強いです。また、特に悪い評価をしている人もいません。
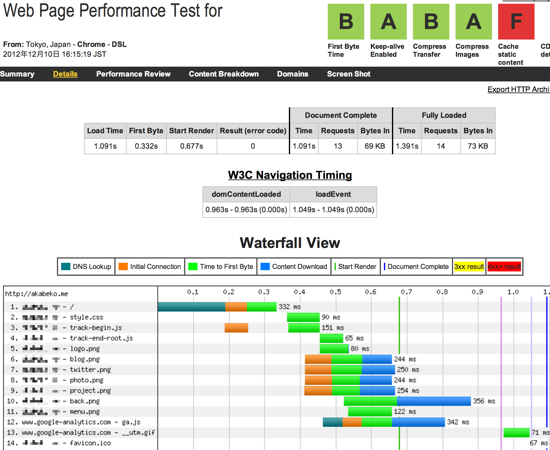
「さくらのVPS」でブログを運営しているという記事を書いているサイトを先ほどのWebPagetestで速度測定してみました。

グラフの最初にある行の棒の長さは大して変わらないなと思ったら、桁が違いました!
First Byteが0.332秒です。
私のホームページは2秒以上かかっていますから、これは本当に桁違いの速さです。
もう、これは「さくらのVPS」に移行決定です。
ネットを検索している時に見かけたのですが、「さくらのVPS」は3日後(2012/12/13)からSSDプランを開始するようです。(「さくらのVPS」新プラン「SSDプラン」提供開始のお知らせ)
私も、今、家ではSSD環境で、Retina MacBook ProとタイムマシーンのバックアップディスクがSSDなので、この際、VPSもSSDにしようかと思ったりしましたが、きっと分不相応でしょう。おとなしくエントリー向けのプランを契約することにします。
関連記事
- ホームページの作り方
- 2012/01/14 ドメイン取得とサーバー仮契約
- 2012/01/18 ドメインは2日経たないと使えない
- 2012/12/11 さくらのVPSのお試し利用を始めました