ホームページをレンタルサーバーからVPSに移行することに決めたので、早速レンタルサーバーの契約を解約して「さくらのVPS ![]() 」のお試し利用を始めました。
」のお試し利用を始めました。
さくらのVPSの設定
ネットで検索すると「さくらのVPS ![]() 」に特化した詳しい設定方法の記事がたくさんあって助かります。
」に特化した詳しい設定方法の記事がたくさんあって助かります。
とりあえず、WordPressが使えれば良いので、一番簡単で分かり易そうな次の動画を見ながら設定を行いました。

http://dotinstall.com/lessons/basic_sakura_vps
動画では、Macを使って設定しているので、私の環境にマッチしていて分かり易かったです。また、設定し終わった後の確認手順など、初心者にも分かり易く丁寧に説明してくれています。
動画は、1動画3分程度で全21回に分かれていますが、最後の方はRubyとかPythonのインストールなので、16回まで見たらWordPressをインストールする前までの環境設定ができました。
動画を見つつ、メモをとりながらやっていたので時間がかかりましたが、ささっとやれば1時間もかからずに設定ができてしまいそうです。
レスポンス確認
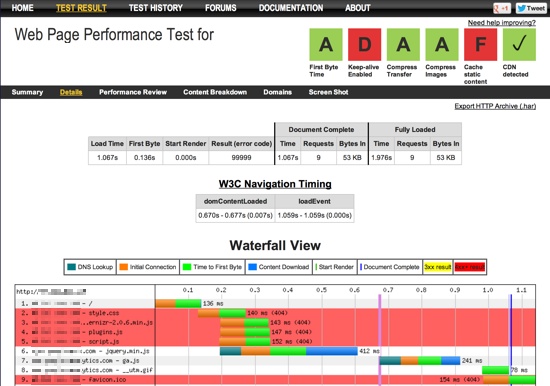
Webサーバーが動くところまで設定できたので、WebPagetestのサイトでレスポンスを確認してみました。
ページはテキスト1行だけのページです。

なんと、”First Byte Time”が0.136sです!!
レンタルサーバーが2.024秒だったので、14.88倍速くなりました!
さらに詳しい設定
動画では説明されていないWordPressのインストール方法を探していたら、WordPressを高速化する方法という記事をいくつか見つけました。
WebサーバーにApacheだけを使わずに、nginxというサーバーを使ってリバースプロクシの仕組みを構築するらしいです(さくらVPSとnginxリバースプロクシで最速WordPressブログを作る方法(ベンチマーク付き))。記事では概念からコマンドやベンチマークまで丁寧に説明されています。
早速やってみようと 順番にコマンドを叩いています。
今、nginxのインストールのところですが、nginxのソースファイルがなくなっていてダウンロードできなくて探し中です(涙)
意味が分かってないとこういう時に対処が難しいですね…。
ところで、この記事で紹介されていた記事がすごいです。さくらインターネットの社長が自分のブログで、「VPSを借りたら最初にやっておくと良い設定」を記事に書いています。(ウェブ開発者のための、1時間でできるLAMP環境構築術(CentOS編))
WebサーバーのApacheから不要なモジュールを削除するように設定すると、20%消費メモリが削減できるとのことです。
「さくらのVPS」設定の参考順序
「さくらのVPS」の設定についてまとめると、前述の動画の「第10回ファイアーウォールの設定をしよう」まで見て設定し終わったら、さくらインターネットの社長のブログ記事を見て、設定していくと良さそうです。
そのあとで、余力があればリバースプロクシの設定を行うと尚良さそうですが、これは少しハードルが高いです。
私はリバースプロクシで挫折しかけですが、もう少しだけチャレンジしてみます。
関連記事
- 2012/12/11 ホームページの表示スピードを調べてみた