スタンフォード大学のiOSアプリ開発講座(CS193p)の第2回講義Xcode 4が配信されています。早速、iTunesUで見ました。
既にiOSアプリは作れるようになっているので、「おさらいだな」などと若干上から目線で見始めましたが、いえいえそんなことはありませんでした。新しい発見がたくさんありました。
特に、ボタンです。
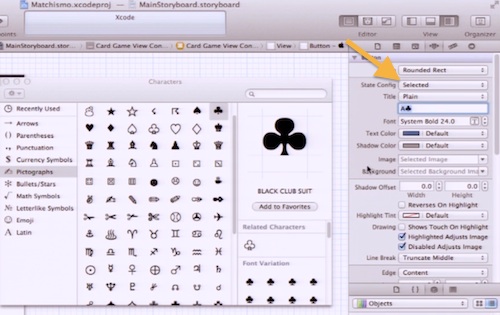
今まで、ボタンのタイトルや画像を変更するくらいで満足していたのですが、なんと!ボタンのステータスを操作することでトランプのカードをシミュレートできるんですね!

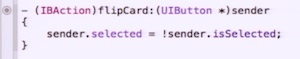
コードでは、UIButtonのプロパティisSelectedをトグル設定
たったこれだけで、クリックする度にカードをひっくり返しているように見えるんですね。
 |
 |
アップルマーク:shift + option + k
課題
課題は、まだアップされていないようです。Piazzaの掲示板にも後日アップされるだろうと書き込みされています。前回は、このサイトにアップされていたので、今回もここにアップされるかもしれません。
Stanfordで実際に受講している学生は既にやっているらしく、gitにXcodeのプロジェクトをアップしている人もいるようです。
関連記事
- 2013/01/25 Paul HegartyのiOSアプリ開発講座が始まったよ!