WordPressのテーマPageLinesのBox機能の使い方が分かりにくくて調べたのでまとめておきます。
参考ページ
オフィシャルサイトのDocument: How to Use the Boxes Section
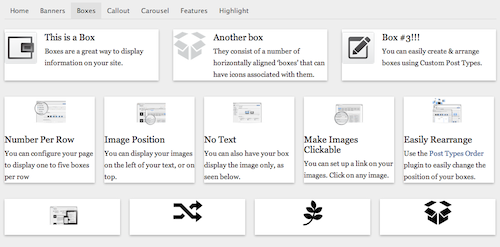
オフィシャルサイトのデモページ: http://demo.pagelines.com/core/boxes/

何ができるか
ページの中で水平方向に内容を分けることが出来ます。
使い方
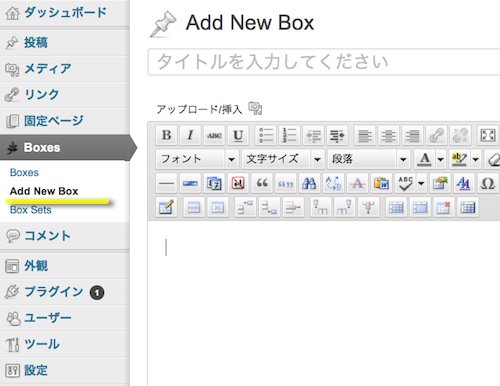
1. Boxを作る
WordPressのダッシュボードに表示されるBoxesからBoxを作ります。

※タイトルはそのまま表示されてしまいますが、フォントとかサイズとか指定できないので、入力しない方がいいかもしれません。
ボックスをいくつか作る
水平方向に表示したい数だけボックスを作って、1つのカテゴリにまとめます。
※カテゴリにまとめる方法は、ボックス作成時に右側に表示されるBox Setsでカテゴリを選択します。
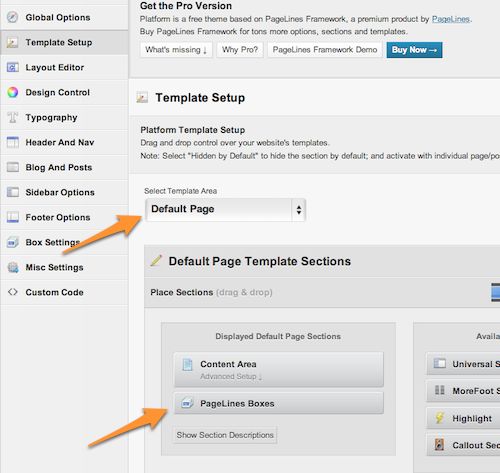
2. Boxをページに表示させる
PageLine SettingsのTemplate Setupで設定します。
固定ページに表示させたい場合は、Select Template Areaで”Default Page”を選び、”PageLines Boxes”のボタンを左側にドロップさせます。

※この図の例では、”Content Area”のボタンの下に”PageLines Boxes”のボタンを配置しているので、固定ページのコンテンツの下にBoxの並びが表示されます。
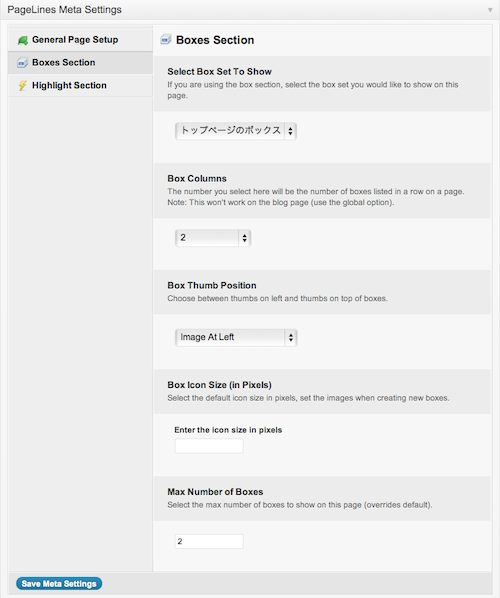
3. ページ作成時に使用するBoxを選択
ページのコンテンツを作成する画面で使用するBoxのカテゴリを選択します。

これでBoxが表示されます。
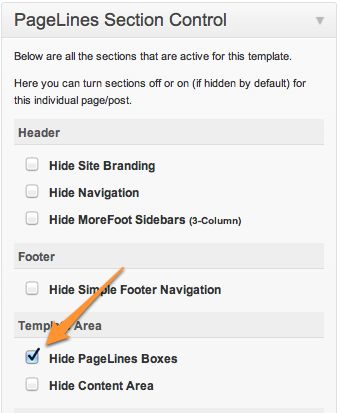
今回の例ではテンプレートで全ての固定ページにBoxが表示されるように設定しているので、表示させたくないページには、ページ作成画面の右側にある PageLine Section Control で”Hide PageLines Boxes” にチェックを入れます。

Boxの利点
罫線なしの表でも同じことが実現できますが、Boxを使うとサイドバーを含めない横幅で水平方向に段組みできます。表で実現しようとすると、サイドバーのエリアは必ず確保されてしまいます。