![]() WordPressを使っていると、ほとんどHTMLタグを意識せずにブログを書くことができるのですが、特定の箇所だけ微妙な余白を作るなど細かいことをしようとするとHTMLタグを使って記述することになります。しかし、HTMLタグというのは見た目に分かりやすくて簡単なのはいいのですが、入力が結構めんどくさいのです。それを簡単に入力する方法をご紹介します。
WordPressを使っていると、ほとんどHTMLタグを意識せずにブログを書くことができるのですが、特定の箇所だけ微妙な余白を作るなど細かいことをしようとするとHTMLタグを使って記述することになります。しかし、HTMLタグというのは見た目に分かりやすくて簡単なのはいいのですが、入力が結構めんどくさいのです。それを簡単に入力する方法をご紹介します。
HTMLタグの入力でめんどうなこと
HTMLタグは、基本的に始めと終わりの2つのタグで1セットです。なので、どんな簡単な指定でも2つのタグを入力することになります。
divで囲まれた部分で1つの領域を表します。
そして、タグは < と > の記号で囲まれるのでこの記号の入力が多くて手間がかかります。
HTMLの入力を簡単に入力する方法
zen-codingというツールを使うとHTMLタグをとても簡単に入力することができます。
入力例
table.borderedtable>(tr>th+td)*3
このように<, >の記号なしでHTMLのキーワードを入力して、展開するとこうなります。
クラス名が.、子要素が>、並列要素が+、繰り返しが*と入力方法もとても覚えやすいです。
そして、例えば、上記のようなtableタグをよく使うならメモ帳に保存しておいてコピペしてもよさそうなものですが、その場合、要素を入力するたびに次の要素の入力位置まで移動するのが面倒です。zen-codingではこれも自動でやってくれます。入力が終わったら、次の要素に移動するキーを押せば次の入力位置にカーソルが移動するのです。
デモ動画(vimeo)
現在の最新バージョンがv0.7ですが、v0.5の時のデモ動画がvimeoで見れます。
他にも便利なこと
私はAptanaSutudioというエディタのプラグンとしてzen-codingをインストールして使っていますが、括弧の入力がとても簡単です。(), {}, [] などの括弧を入力する時、開始括弧を入力した時点で閉じ括弧を自動的に入力してくれます。同様に、””も1つ入力しただけで2つ目を自動入力してくれて、間違って”を入力してしまった時に1つ”を消すと自動入力された2つ目の”も消してくれます。
AptanaStudioにインストールする方法
DreamweaverやVimなどの有名なエディタにインストールすることができるようです。ここではAptanaStudioにインストールする方法を説明します。
手順は他のプラグインのインストールと同じです。
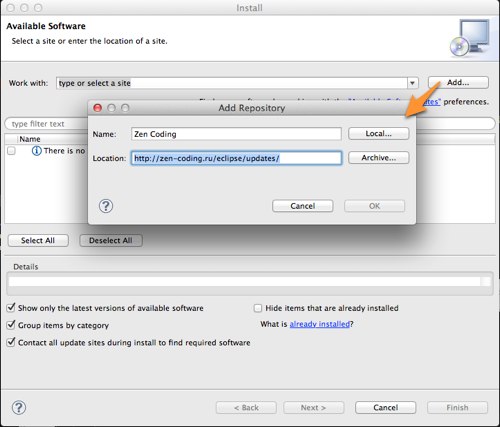
Aptanaのヘルプから「Install New Software…」を選択して、次のLocationを指定します。
http://zen-coding.ru/eclipse/updates/

Nameに”Uncategorised”とでて少し不安になりますが、気にせずチェックを入れて続けます。
キーバインド
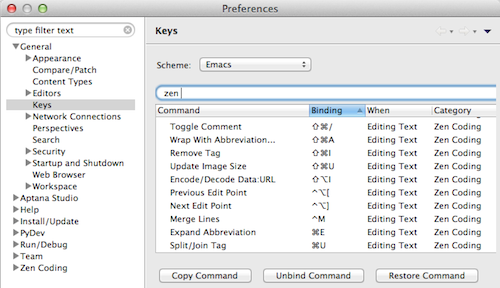
キーの割当はAptanaのPreferencesから確認できます。
Preferences > Keys で filter に zen と入力してBindingカラムをソートするとZen Codingのキー割当がかたまって表示されます。

私の環境では次のようになっていました。
| Expand Abbreviation(展開) | ⌘E | command + E |
|---|---|---|
| Wrap With Abbreviation(タグで囲い込み) | ⇪⌘A | shift + command + A |
| Next Edit Point(次の編集ポイントへ移動) | ⌃⌥] | control + option + ] |
| Previous Edit Point (前の編集ポイントへ移動) | ⌃⌥[ | control + option + [ |
| Update Image Size ( |
⇪⌘U | shift + command + U |
| Merge Lines(複数行の統合) | ^M | control + M |
| Remove Tag(タグの消去) | ⇪⌘I | shift + command + I |
| Split/Join Tab (開始タグ+終了タグを1つに → ) |
⌘U | command + U |
| Toggle Comment(コメントのオン/オフ) | ⇪⌘/ | shift + command + / |
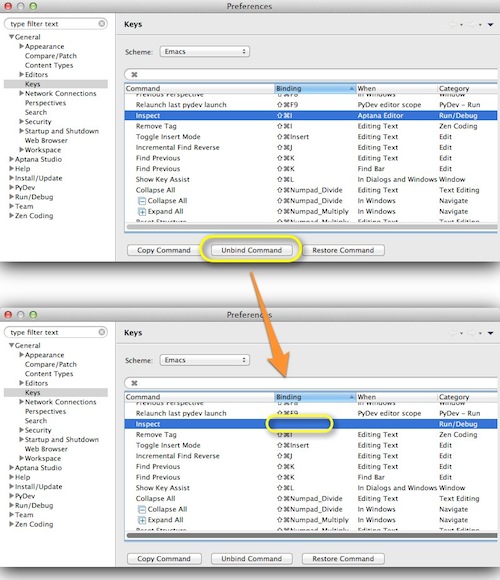
キーバインドがダブっている場合は違うキーに割り当てるか、ダブっているキーバインドをUnbindすれば使えるようになります。

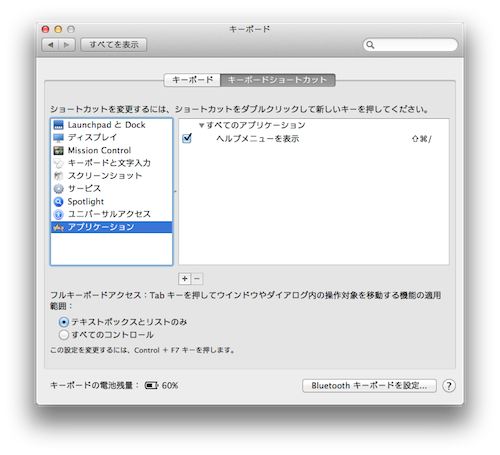
MacのキーバインドとダブっていてMacのキーバインドを無効にしたい場合は、システム環境設定 > キーボード > キーボードショートカット で不要なショートカット割当をオフにします。

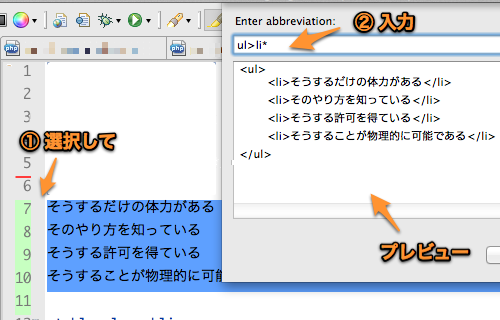
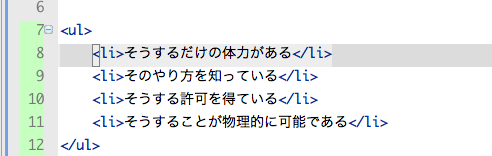
タグで囲い込み(shift+command+a)
箇条書きなど、タグにしたい部分を選択して、shift + command + aを押します。

コマンドを入力する画面が出てくるので、箇条書きの場合は、次のように入力します。
ul>li*

参考サイト/記事
- オフィシャルサイト:zen-coding
- オフシャルサイトの機能概要:zen-coding – Actions
- 分かりやすくまとまっているサイト:Binbo-Special – zen-codingの覚え方
チートシート
- オフィシャルサイト:zen-coding – Zen Coding cheat sheet (PDF)
- CSSのチートシート:monaurallab (モノラルラボ) – Zen-Coding の CSS のチートシート