サーバーをさくらインターネットのレンタルサーバーから同じくさくらインターネットのVPSに変更しました。VPSということで、サーバーを自由にいじれるのがとても楽しいです。
はまり過ぎに注意
普通に構成するだけならさくらインターネットのVPSを使っているたくさんの人が設定の記事を書かれているので、ぐぐって真似をして1日で設定ができました。しかし、サーバーを自由にいじれるので、パフォーマンスを向上させる方法がたくさんあって、ついつい、いろんなことを試してみたくなり、どっぷりとはまってしまいました。
呪文のようなUNIXのコマンドを意味も分からず叩いて何度も設定ファイルを変更しているうちに、vimの使い方をマスターしてしまいました。1ヶ月後には忘れてしまっている気もしますが…。
さらに、vimだけでは飽き足らず、Sublime text 2というMacアプリのエディタを使い始めました。このエディタは優れものです。マルチカーソルで複数箇所の同じ単語を同時に編集できる機能は使っていて楽しいです。もう、すっかり虜になって、AptanaStudioから完全に乗り換えました。AptanaStudioでやっていたこととほぼ同じことができて、PHPファイルを編集してサーバーにアップロードするのがとても簡単です。また、Work spaceという意味深な内部の仕組みがよくわからない概念がなく、フォルダをドロップしたらそのまま直接ファイルをいじれるので、直感的にすぐに使えますし、どこのファイルをいじっているのか把握できるので安心して使えます。あまりの秀逸さにpythonを覚えて自分独自のプラグインを作ろうかと思いドットインストールさんでpythonの基礎講座を見ていたのですが、ふとレンタルサーバーの契約期限が迫っていることが頭をよぎり、なんとか脱線状態から復帰しました。
パフォーマンスを向上させるために
パフォーマンスを向上させるためにこんなことを試してみました。
- WEBサーバーの変更
- MySQLのパラメータ変更
- PHP高速化ツールAPCの設置
- WordPress高速化プラグイン
- WordPressプラグインの見直し
- WordPressのテーマ変更
WEBサーバーの変更
Nginxという次世代の?WEBサーバーを設置してみました。
設定ファイルの記述は見た目に分かりやすいのですが、WordPressでパーマリンクを設定した時の記述方法が分からず苦労しました。
動作の様子を把握するためにdebugモードで起動して、詳細なログを吐き出すようにすると憂鬱な気分になりました。というのも、細かく設定しすぎると全てのパターンを逐一正規表現チェックしている様子がはっきり分かるのです。正規表現チェックといえば、もちろん文字列処理ですし、文字列処理といえばコンピュータには苦手な負荷の高い処理です。そんなことを思うと、最初はいろんな状況を考慮してこと細かく設定していたのですが、最終的にはどれだけNginxに処理をさせないかにこだわり、シンプルで単純な設定にしました。
MySQLのパラメータ変更
WordPressはMySQLを使っているので、MySQLで時間のかかっている処理をログにだして把握して、パラメータを変えました。運用中の状態ではなく、自分一人がアクセスした状態なので、運用しだしたらまた変更しないといけないような気がします。
WordPressのテーブル定義も見直して、インデックスがあったほうが良さそうなカラムにはインデックスを付けました。インデックスの付け過ぎもパフォーマンスを悪化させるとは思いますが、物は試しで。
PHP高速化ツールAPCの設置
インストールするだけでPHPの処理が速くなるらしいので、インストールしておきました。自分一人で使っている分には効果のほどは体感できませんでしたが、運用が始まったら効果を発揮することでしょう。
WordPress高速化プラグイン
W3 Total Cacheというプラグインを試してみました。しかし、サーバー(契約プラン)が非力なため性能を十分に発揮できないのかあまり効果が感じらませんでした。Nginxにも大量に設定を記述しないといけなくなるので、結局使わないことにしました。
WordPressプラグインの見直し
MySQLの処理時間ログを見ていると、パフォーマンスにかなり影響するプラグインがあることがわかったので、見直しました。
また、見直しついでに、これまで記事更新時のレスポンスが不満だったので、管理画面を高速化してくれるWP Hyper Responseをインストールしました。気持ちレスポンスが良くなったような気がします。
WordPressのテーマ変更
MySQLのログから、記事の表示方法もパフォーマンスに影響を及ぼすことがわかり、改造しようと思ったのですが、どうせ改造するならこの機会にデザインを変えて気分も新たにしようとテーマを変更しました。デザインは得意ではないので、ネットを検索して、Elegant Themesというところで購入しました。たくさんあるテーマが全てパックになっていて$39なのでお得なのですが、そんなことよりも、このテーマのデザインに一目惚れしました。
このデザインは、もともとデザイナーのホームページ向けに作られたデザインなので、自分のホームページには合っていない部分があって、変更方法を調べるためにしばらくサポートフォーラムの記事を読み漁っていました。テーマ毎に大量に記事が投稿されていて、自分のテーマ部分(2388トピック, 14348記事)を一通り目を通すだけでもかなり時間がかかりました。しかし、自分がやりたいことはほとんど解決策が投稿されていたので、変更したかったことは全てできました。
パフォーマンス改善結果
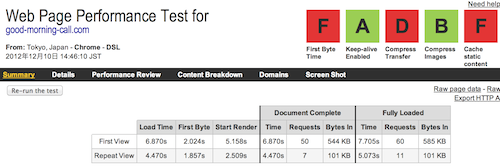
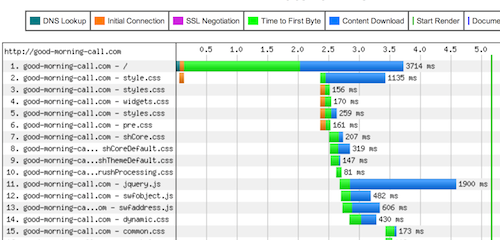
- 旧サーバー(レンタルサーバー)


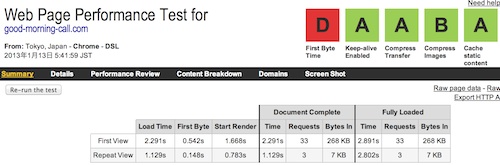
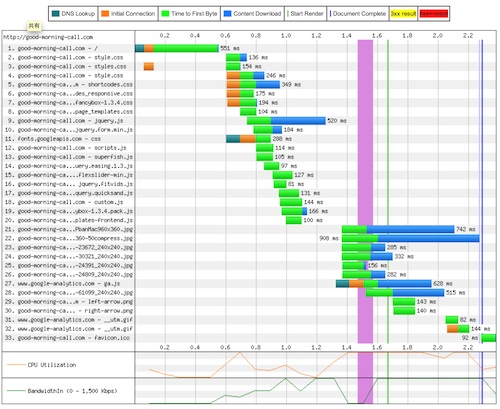
- 新サーバー(VPS)


“First Byte”が542msで、旧サーバーの2.024sから1/4ほどに改善されました!
なぜ評価ランクが”D”なのかはなぞですが…。
また、トータルの表示間も画像を大量に貼付けまくっているにも関わらず2.291sと、画像を全く貼っていなかった旧サーバーの6.87sから1/2以下になりました!
画像を貼らなければ、1.3sほどのようですから、1/5〜1/6程度に改善されています。
このことから、時間をかけていろいろとチューニングをしても重い画像1枚が一気にその努力をふいにしてしまうんだということも実感できました。
Retinaディスプレイなど高解像度のデバイスが普及しているので、そんなデバイスで見られると思うと綺麗な画像を掲載したいところなのですが、葛藤しつつ、重い画像は控え目にしていかないといけないなと思う今日この頃です。