![]() Apple からあなたのアプリのレビューを開始しましたよという「In Review」のメールをもらって、ようやく私のアプリもRetina対応になってApp Storeに並ぶなと一安心し、次の日にAppleからメールが来て、「完了、完了♪」と浮かれてメールを開いてみたらRejectされていた時のガッカリ度合い分かって頂けますでしょうか? いえ、Reject自体はこのアプリのMac版で何度もくらっていて慣れっこなのですが、まさかRetina対応でRejectされるとは思ってもいなかったのでした。だって、極端に言うと画像ファイルを2倍のサイズにして”@2x”というRetina用のおまじないをファイル名につけてプロジェクトに放り込んだけなのですから。 もしかして、Retina対応のついでに駒落ち(将棋のハンディ)の初期配置をサポートしたからなのでしょうか。「アメリカ人には将棋の駒落ちのことなど分かるまい」と高を括っていたのが見込み違いで、しっかり駒落ちのテストをされてバグを発見されてしまったのか?などと考えながら、自分が変更した内容を振り返ってみます。
Apple からあなたのアプリのレビューを開始しましたよという「In Review」のメールをもらって、ようやく私のアプリもRetina対応になってApp Storeに並ぶなと一安心し、次の日にAppleからメールが来て、「完了、完了♪」と浮かれてメールを開いてみたらRejectされていた時のガッカリ度合い分かって頂けますでしょうか? いえ、Reject自体はこのアプリのMac版で何度もくらっていて慣れっこなのですが、まさかRetina対応でRejectされるとは思ってもいなかったのでした。だって、極端に言うと画像ファイルを2倍のサイズにして”@2x”というRetina用のおまじないをファイル名につけてプロジェクトに放り込んだけなのですから。 もしかして、Retina対応のついでに駒落ち(将棋のハンディ)の初期配置をサポートしたからなのでしょうか。「アメリカ人には将棋の駒落ちのことなど分かるまい」と高を括っていたのが見込み違いで、しっかり駒落ちのテストをされてバグを発見されてしまったのか?などと考えながら、自分が変更した内容を振り返ってみます。
Retina対応
Retina用の画像ファイルを用意しました。
画像サイズ
Appleのガイドラインによると元のサイズの2倍のサイズの画像を用意すればよいようです。アイコン関連のサイズは次のように定義されています。
| Description | Size for iPhone and iPod touch (in pixels) | Size for high-resolution iPhone and iPod touch (in pixels) | Size for iPad (in pixels) | Size for high-resolution iPad (in pixels) | Guidelines |
|---|---|---|---|---|---|
| Application icon (required for all apps) | 57 x 57 | 114 x 114 | 72 x 72 | 144 x 144 | “Application Icons” |
| App icon for the App Store (required for all apps) | 512 x 512 | 1024 x 1024 (recommended) | 512 x 512 | 1024 x 1024 (recommended) | “Application Icons” |
| Launch image (required for all apps) | 320 x 480 | 640 x 960 | 768 x 1004 (portrait)1024 x 748 (landscape) | 1536 x 2008 (portrait)2048 x 1496 (landscape) | “Launch Images” |
| Small icon for Spotlight search results and Settings (recommended) | 29 x 29 | 58 x 58 | 50 x 50 (Spotlight search results)29 x 29 (Settings) | 100 x 100 (Spotlight search results)58 x 58 (Settings) | “Small Icons” |
| Document icon (if necessary for custom document types) | 22 x 29 | 44 x 58 | 64 x 64320 x 320 | 128 x 128640 x 640 | “Document Icons” |
| Web clip icon (recommended for web apps and websites) | 57 x 57 | 114 x 114 | 72 x 72 | 144 x 144 | “Web Clip Icons” |
| Toolbar and navigation bar icon (optional) | Approximately 20 x 20 | Approximately 40 x 40 | Approximately 20 x 20 | Approximately 40 x 40 | “Icons for Navigation Bars, Toolbars, and Tab Bars” |
| Tab bar icon (optional) | Approximately 30 x 30 | Approximately 60 x 60 | Approximately 30 x 30 | Approximately 60 x 60 | “Icons for Navigation Bars, Toolbars, and Tab Bars” |
| Default Newsstand cover icon for the App Store (requiredfor Newsstand apps) | At least 512 pixels on the longest edge | At least 1024 pixels on the longest edge | At least 512 pixels on the longest edge | At least 1024 pixels on the longest edge | “Newsstand Icons” |
ファイル名
- Standard:
. - High resolution:
@2x.
画像ファイルの読み込み
次のメソッドを使うと画像ファイルの読み込み時に自動的にデバイスの解像度と上記のファイル名を認識して適切なものを読み込んでくれるようです。自分で解像度の判断をするよりも楽ですし、将来別の解像度のデバイスがでた時の対応にもなりそうなのでこのメソッドを使うように変更しました。
imageNamed:
imageWithContentsOfFile:
initWithContentsOfFile:
使用例
画像ファイルとして Button.png と Button@2x.pngを用意した場合。
UIImage* anImage = [UIImage imageNamed:@"Button"];
文字のRetina対応
CATextLayerを使っている部分の文字でジャギーがでていました。(ブログ記事:アプリのRetina対応って何をすればいいの?)  ツールバーのシステムフォントの文字はくっきり綺麗なんですが、CATextLayerの文字はなぜジャギーがでてしまうのでしょうか。Retina用の専用フォントがあるのかと思って、新しいiPadで使えるフォントを確認してみましたがそれらしきフォントは見つかりませんでした。(ブログ記事:iPad/iPhoneで使えるフォントを確認) 昨日の iPhonedev-jp 勉強発表会の@noviさんの発表「CoreTextのはなし」をみると、Retina用のフラグがあって属性設定するようなかんじでしょうか。(ブログ記事:iPhonedev-jp 勉強発表会 – ニコニコ生放送を見たよ) 変更作業時は自力では解決できなかったので、CATextLayerを使うのは止めてUILabelで文字を表示するように変更しました。
ツールバーのシステムフォントの文字はくっきり綺麗なんですが、CATextLayerの文字はなぜジャギーがでてしまうのでしょうか。Retina用の専用フォントがあるのかと思って、新しいiPadで使えるフォントを確認してみましたがそれらしきフォントは見つかりませんでした。(ブログ記事:iPad/iPhoneで使えるフォントを確認) 昨日の iPhonedev-jp 勉強発表会の@noviさんの発表「CoreTextのはなし」をみると、Retina用のフラグがあって属性設定するようなかんじでしょうか。(ブログ記事:iPhonedev-jp 勉強発表会 – ニコニコ生放送を見たよ) 変更作業時は自力では解決できなかったので、CATextLayerを使うのは止めてUILabelで文字を表示するように変更しました。  私が行ったRetina対応はこんなかんじですが、何がまずかったのでしょうか。
私が行ったRetina対応はこんなかんじですが、何がまずかったのでしょうか。
却下理由
2.2: Apps that exhibit bugs will be rejected We found that your app exhibited one or more bugs, when reviewed on iPad (3rd Gen) running iOS 5.1, on both Wi-Fi and cellular networks, which is not in compliance with the App Store Review Guidelines. The app displays a black blank page on launch. Please see the attached screenshot/s for more information.
ふむふむ、「新しいiPadでWi-Fiと携帯ネットワークを同時に使ってアプリを起動すると黒い空画面になる」と。 そしてその画像がこれですか。  確かに黒いですね…。 たまにiPadの動作が遅くて数秒こんな画面になることはありますが、それは私のアプリだけではなくて他のアプリもそうだし、長時間こんな画面になったことはありません。私の開発環境との違いといえば、私のiPadはWi-Fi版なのでWi-Fiと携帯キャリアのネットワークが同時に有効になった状態の確認ができていないことです。 しかし、ネットワークを使う部分は今回のアップデートではいじっていないし、そもそも起動時にはネットに接続していません。 試しに、iPadを機内モードにしてネットワークを使わない状態でアプリを起動してみます。
確かに黒いですね…。 たまにiPadの動作が遅くて数秒こんな画面になることはありますが、それは私のアプリだけではなくて他のアプリもそうだし、長時間こんな画面になったことはありません。私の開発環境との違いといえば、私のiPadはWi-Fi版なのでWi-Fiと携帯キャリアのネットワークが同時に有効になった状態の確認ができていないことです。 しかし、ネットワークを使う部分は今回のアップデートではいじっていないし、そもそも起動時にはネットに接続していません。 試しに、iPadを機内モードにしてネットワークを使わない状態でアプリを起動してみます。

うーん、何事もなかったかのように起動します。  いや、ネットにアクセスしてないので当たり前なんですけどね。
いや、ネットにアクセスしてないので当たり前なんですけどね。
ネットワーク利用警告の表示
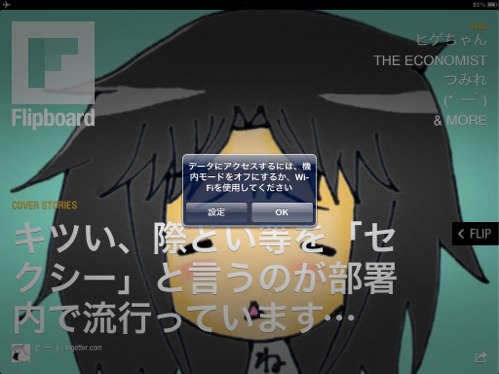
他のアプリはどんなふうになるのだろう…  お、これか!
お、これか!
「データにアクセスするには、機内モードをオフにするか、Wi-Fiを使用して下さい。」
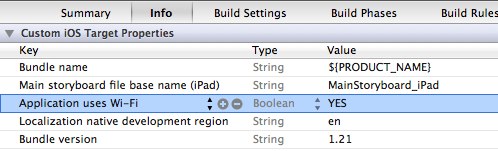
この警告メッセージが必要なのか!? これはどうやって出すんだ? なに、info.plistの設定だけでいいのか。 
Application uses Wi-Fi : YES
これは簡単! これでよかったのか!? いや、ちょっとまてよ。私のアプリはネット必須ではないのだよ。 ローカル環境だけで使いたい時に毎回毎回こんな警告ウィンドウが出たら鬱陶しいよ。 これは止めよう…。
今回行った対処
起動時に画面がブラックスクリーンになるというのは、ネット環境が条件ではないというのは自分がよく分かっている。そうすると、この Reject はいったいなんだ… … … そうだ! 「アプリ起動時の画像を設定してないよ!」という意味に違いない。 Appleガイドラインの「Table 8-1 Custom icons and images」の表を見ると、さりげなく「Launch image (requiredfor all apps)」と書かれている。
起動時の画像を用意しました。 Retina用(2048 x 1496)とそれ以外用(1024 x 748)の2つ。 これで申請中です。
どうなることやら…
関連記事
- 2012/03/14 アプリのRetina対応って何をすればいいの?
- 2012/04/20 Retina対応iPadアプリの申請が通りました