![]() 自作のiPhone アプリを iPhone 5 の4インチ画面でもフルスクリーンで表示できるようにしています。
自作のiPhone アプリを iPhone 5 の4インチ画面でもフルスクリーンで表示できるようにしています。
Default-568h@2x.png
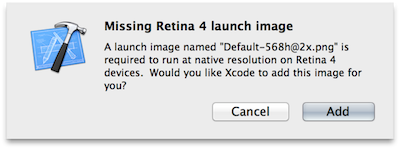
Xcodeをバージョン4.5にアップデートしてプロジェクトを開くと、いくつか警告がでました。それを確認していくと、次のようにメッセージがポップアップします。

どうやら、”Retina 4″というのが4インチのRetina画面のことのようです。Retina 4 でフル解像度表示をサポートするには “Default-568h@2x.png” という起動画像ファイルが必要とのことです。自動でこのファイルを追加してくれるらしので、”Add”ボタンを押しました。
作成された”Default-568h@2x.png”を見てみると、真っ黒な画像ファイルでした。「起動時に画面が黒くなる」という理由でアプリ申請を Reject された経験のある私は、真っ先にこのサイズ(640×1,136)で起動画像ファイル作成して置き換えました。
デバッグ実行してみると、テーブルを使ったメニューなど、OS が提供しているUIは何もしなくても勝手に画面サイズを判定して画面サイズ一杯使って表示してくれます。
問題は、自分で作ったビューです。
こういうところで、設計のセンスが問われますね^^;
画面サイズを直接指定してボタンなどを配置させたりアニメーションさせたりしていた部分がいくつかあり、修正が必要でした。
修正内容
- 画面サイズを固定指定から実行時に取得するように変更
- UIパーツのStruts and Spring(Autosizing) の設定を変更
画面サイズの取得
Stack Overflow で画面サイズを取得するコード例が掲載されています。(Developing fullscreen 4inch app in xcode [closed])
#define kViewHeight CGRectGetHeight([UIScreen mainScreen].applicationFrame) #define kViewWidth CGRectGetWidth([UIScreen mainScreen].applicationFrame)
コメントにパフォーマンス問題があると書かれているので、この変数を使用するたびに画面サイズを取得しないように注意して実装する必要があります。
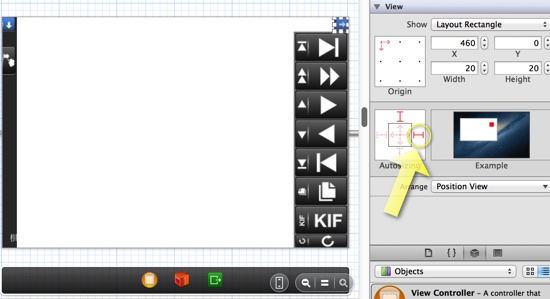
Struts and Spring(Autosizing) の設定変更

横向き時に右側に固定させるUIパーツについて、デフォルトの左端固定から右端固定に変更しました。
これらの変更で4インチ画面をサポートできるようになりました。

しかし、UI部分は4インチと3.5インチの2つの画面で確認しないといけないので、開発に時間がかかるようになりましたね。大は小を兼ねるで4インチでUIパーツを配置していると、つい夢中になって3.5インチ画面のことを忘れてしまって、バランスよく配置したつもりが 3.5インチ画面ではむちゃくちゃになっていたりします。。